Just Load Already

We Improved Mobile CX by Focussing on Optimizations
OVERVIEW
HMW: How might we better support our users by giving them the best experience?
Insight: Waiting affects user adoption, retention rates, overall platform growth, and customer satisfaction scores.
Our hypothesis: If page load speeds are critical for a more enjoyable experience then UX (and others in the organization) should be invested in improving load speeds to create the best experience for our users.
DISCOVERY
Our research showed users get exponentially more agitated as pages take longer than 3 seconds to load. Our findings also revealed our page speed average was 5+ seconds.
Many factors are hidden in page load speeds, but the most severe affect the data being transferred from the server to the user. This is extremely important for user's mobile data costs incurred as pages are requested. If we were to make an impact with upper management and various VPs we needed to get their attention. We discovered this nugget:
Our users pay $400K in data charges to view our homepage yearly because it takes 8 sec to load
We knew slow page loads were an issue, so we needed to figure out what was causing the delays.
Through research, widely available tools, and systematic testing we identified several with varying levels of complexity. The UX team was able to address some, but many required larger conversations.
The following are sample screenshots of our evaluation.



DESIGN / SOLUTION
It was clear that business inefficiencies in the quality of delivery were harming consumers through time and money. Our research showed cross-silo organizational challenges. This required convincing several VPs to look beyond their silos to improve our experience for the end user. Once the C-Suite was on board, we started sessions to find quick wins.
I have found that UX teams are generally well-positioned to facilitate sessions unbiasedly across silos. As in any design sprint, continuous iterations, and user feedback are key to shaping a final design.
Collaborating with development and management, we helped facilitate the conversations towards setting new processes and standards. Some of these included:
Optimized Page Elements
We established the need to have images and media elements without compromising quality, setting standards for compression, cropping, naming, and quality assurance. This initiated discussions about implementing a CDN.
Asynchronous Loading
We used asynchronous loading to prioritize critical content, allowing pages to load basic elements quickly while non-essential parts loaded in the background. Our team also discovered and eliminated legacy scripts, rewriting them to be globalized and optimized
Caching Strategies
We implemented intelligent caching, allowing the platform to store frequently accessed data locally on users’ devices, speeding up load times for future visits. This work also aligned with a security update and the launch of GDPR.
Definition of Done
Working with the development, executive, and finance teams, we established a quality testing standard requiring sub-3-second page speeds. This rule now stands at the same level of importance as ensuring all experiences are accessibility compliant.
RESULTS
Diligent optimization can vastly improve brand perception
-40%
Bounce Rate
Decrease
-1
Page Load
Speed (Seconds)
+10%
Carbon Calculator
Improvement (%)
As a definition-of-done for company-wide projects, the results were impressive: average page load speed dropped from 6-8 seconds to near 1 in some cases, and user bounce rates decreased by 40%. Our Analytics Team highlighted the faster loading times as a major reason for achieving a higher Net Promoter Score (NPS) and Carbon Calculator score.
"The improved speed is a game-changer. I find myself using the platform more frequently now, and it feels incredibly smooth and responsive."
- Sarah C (Survey Feedback)
"The team’s dedication to enhancing user experience is evident in the revamped mobile experience. The faster loading times have positively impacted our user engagement metrics."
- Michael M (Analytic Team)
REFLECTION
This project highlighted the importance of user-centric design and iterative development. Constant user feedback informed our design decisions. Collaboration between design, development, and research teams was crucial to the project's success.
Key Takeaways
User-centric Focus helps prioritize user needs and expectations - no matter what we address in the product.
Cross-functional Collaboration between design, development, and research teams is essential for a holistic solution.
Performance Optimization enhances user adoption and retention, significantly improving the user experience.
Other Case Studies

Just... Load... Already! - DuplicateMobile CX

Say Don't GoUXDO Retention

Mercury M2Design System

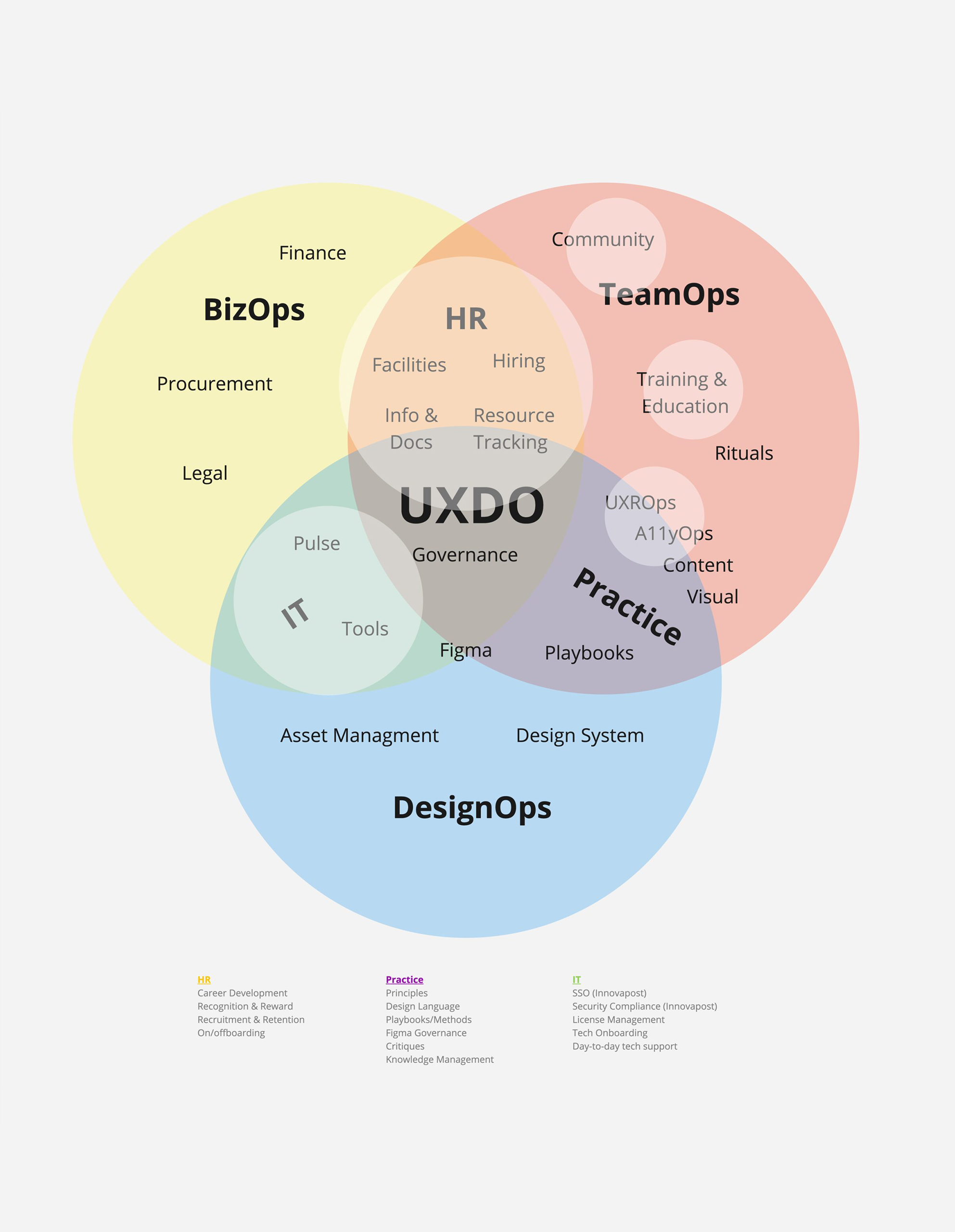
Building UXDOUXDO