Just Load Already

Breaking Down Silos & Improving Goodwill: How UX Transformed Canada Post’s Performance
SNAPSHOT

Client: Canada Post
Industry: National Postal Service / Logistics
My Involvement: Owner, UX Lead
UX Pod: Activation & Retention Team
Challenge: Page load times often over 5 seconds, leading to $400K in user data costs, yearly
Solution: UX-led cross-functional strategy supported internal discussions to optimize load speeds and improve user experience
Results: 40% drop in bounce rate, 3-second load times, +10% improvement in energy efficiency metrics, improved customer trust and satisfaction
CLIENT
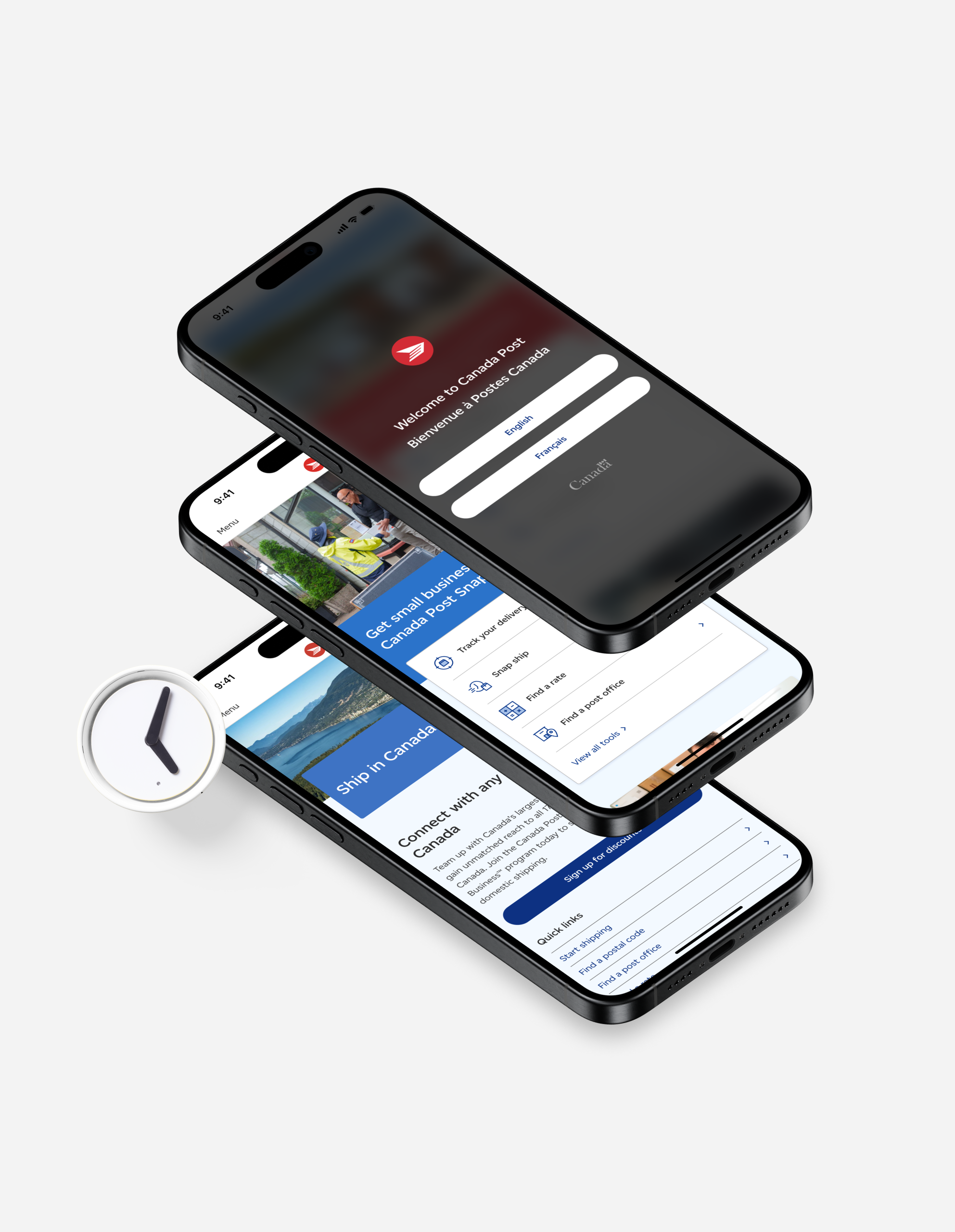
As Canada’s primary postal service, Canada Post plays a critical role in delivering millions of letters and packages every day. With such high demand, their online platform is essential for helping customers track shipments and access services. However, the site was struggling with significant performance issues, and the slow load times were affecting customer satisfaction.
“Our brand has always been about reliability,” explained John D., Head of Digital Transformation at Canada Post. “But when our digital experience faltered, it started eroding that trust.”
PROBLEM

The industry standard is sub-3 seconds
Canada Post’s mobile site had become a source of frustration for users, with average page load times exceeding 5 seconds, and in some cases, reaching north of 8 seconds. This resulted in high bounce rates and reduced engagement. Even more alarming, an internal UX report in 2019 revealed that Canadians were collectively spending $400,000 annually in mobile data charges just waiting for our homepage pages to load.
Visitors pay $400,000 in data charges to telcos, just to view our homepage, yearly
The slow load times were not just an inconvenience; they were actively hurting the company's reputation for reliability.
The problem needed to be addressed urgently, but the complexity of the issue meant that multiple departments would need to be involved.
“It was an eye-opener,” said Sarah C., PM at Canada Post. “We had users who were loyal to the brand but were becoming increasingly frustrated. It wasn’t just about speed—it was about trust and convenience.”


SOLUTION
The UX team took the lead, recognizing that the problem went beyond simple technical fixes—it required an organizational shift. The challenge wasn’t just about optimizing load times; it was about uniting departments around a shared goal of improving user experience. After extensive research and testing, the team pinpointed three core issues: oversized media files, inefficient scripts, and a lack of effective caching strategies.
Convincing Leadership
Armed with the data about user frustration and the financial impact of slow load times, the UX team presented a strong case to senior leadership. The $400K annual mobile data cost became the rallying cry that helped secure buy-in from executives across various departments.
“When the numbers were put in front of us, it was clear that something had to change,” said Michael M., VP of Operations at Canada Post. “But it was the UX team that really showed us the path forward, not just in terms of solving the problem but in transforming how we think about user experience across the organization.”
Cross-functional Collaboration
The UX team facilitated cross-departmental meetings, bringing together development, design, and executive teams to address the problem holistically. The solution focused on three main areas:
Optimized Page Elements
By establishing new standards for image compression, cropping, and quality assurance, the team significantly reduced the size of media files without compromising quality. This also led to discussions of a Content Delivery Network (CDN) to distribute content more efficiently across various regions.
“It wasn’t just about making things faster—it was about doing it without losing the integrity of the brand’s visual experience,” said Jessica L., Lead UX Designer. “We had to ensure that our optimizations enhanced the user experience, not diminished it.”
Asynchronous Loading
Critical content was prioritized using asynchronous loading, allowing essential elements like package tracking to load first while non-critical components appeared in the background. This dramatically improved the perceived load time and reduced user frustration.
“Users don’t care what loads in the background as long as they can see the information they need immediately,” noted James B., Senior Developer at Canada Post.
Caching Strategies
Intelligent caching was introduced, allowing frequently accessed data to be stored locally on users’ devices. This not only reduced load times for repeat visitors but also aligned with the company’s sustainability goals by reducing the energy needed for data transfers.
“We aligned our performance improvements with our sustainability goals, which was a win for both the user experience and our corporate responsibility,” added Claire W., Head of Sustainability at Canada Post.
Definition of Done
A critical outcome of this project was the creation of a new standard: no page would be considered complete unless it loaded in under 3 seconds. This became part of the company's "Definition of Done," ensuring that performance was prioritized alongside accessibility and usability in all future projects.
RESULTS
The impact was immediate and significant
- Users were staying on the site longer and engaging more with Canada Post’s services.
- Average load time dropped from 6-8 seconds to under 3 seconds, with some pages loading in as little as 1 second.
- Technical requirements now included speed tests and a definition-of-done to achieve 3 seconds or better.
- The faster loading times reduced server loads and improved energy efficiency.
- The improvements also led to a boost in Canada Post’s Net Promoter Score (NPS), with users sharing positive feedback about the faster, more reliable mobile experience.
-40%
Bounce Rate
Decrease
+60%
Page Load Speed
Improvement
+10%
Energy Efficiency
Improvement
CONCLUSION
This project was more than just a technical success—it was an example of how UX leadership can drive organizational change. By taking a user-centric approach and facilitating cross-functional collaboration, the UX team at Canada Post not only improved mobile performance but also set new standards for the entire company’s approach to digital experiences.
“The lesson here is clear: when you focus on the user, everything else falls into place,” said Sarah C., PM “We didn’t just solve a performance problem; we helped Canada Post rethink how it delivers digital services.”
For companies facing similar challenges, the advice is simple: prioritize user experience, and bring every department along for the journey.
“This project shows that UX isn’t just about design—it’s about leadership and collaboration,” added John D., Head of Digital Transformation. “We wouldn’t have achieved this level of success without the whole organization pulling in the same direction.”
Other Case Studies